UE 플러그인을 현지화하는 방법
이 포스팅은 엔진 버전 5.4를 기준으로 작성되었습니다.
결론
엔진 소스를 LocalizationTargets 로 검색하면 가장 중요한 부분을 알 수 있습니다.
상세
- uplugin 파일에서
CanContainContent항목을 true 로 설정합니다 이미 true 라면 다음 단계로 진행합니다.- 이래야 플러그인이 현지화 데이터를 가질 수 있습니다.
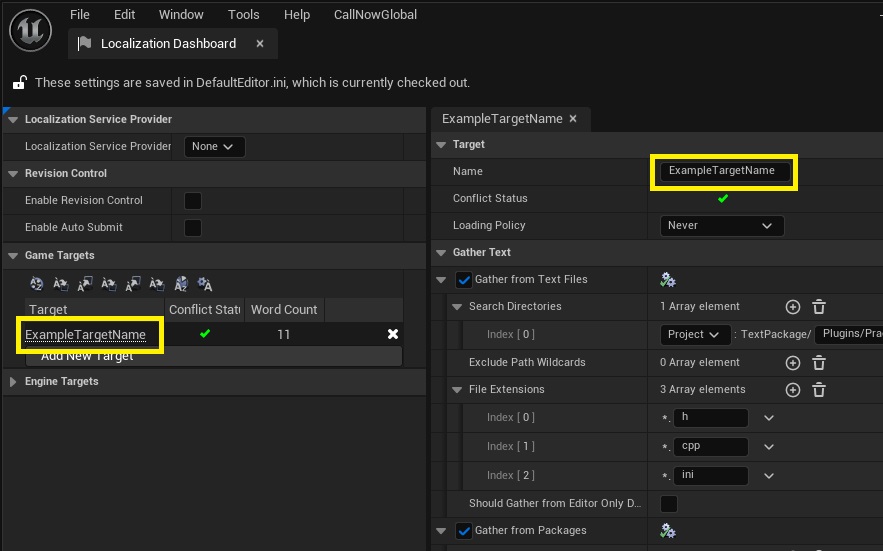
- 현지화 대시보드에서, UE 프로젝트를 현지화하는 것과 동일한 방식으로, 플러그인의 현지화 대상 요소들에 대하여 현지화 작업을 진행합니다.
- 이러면 플러그인의 현지화 데이터가 프로젝트의
\Content\Localization\폴더 아래에, 지정한 타겟 이름의 폴더로 저장됩니다.- 타겟 이름이란 아래의 이미지에 표시된 것을 뜻합니다.
- 이 현지화 데이터가 저장된 폴더를, 플러그인의
\Content\Localization\폴더로 아래와 같이 복사합니다.
- uplugin 파일을 열어, 아래처럼
LocalizationTargets라는 이름으로 항목을 추가하고, 타겟 이름과 LoadingPolicy 를 설정해줍니다.
- 이제 플러그인을 패키징합니다.
- 패키지된 결과물을
\Engine\Plugins\Marketplace\폴더에 넣고 테스트하면 번역된 문자가 표시될 것입니다.
그 외
이것을 알아내는데 있어서, 공식 문서를 포함한 인터넷 검색 자료를 기반으로 조사하고 시행착오를 반복하는 데 들인 시간보다, 엔진 소스 코드 디버깅을 시작해서 결과물을 얻는데 까지 걸린 시간이 압도적으로 짧았습니다. 언리얼 엔진의 현지화 부분은 작은 개선들이 짧은 템포로 자주 일어난 느낌이었습니다. 그래서인지, 공식 문서나 경험담들 보다는 코드를 직접 보는 쪽이 훨씬 효율이 좋았습니다.
이것은 유사한 경험을 할 누군가와 미래의 나에게 남기는 메모입니다.